Getting to know Adaptive Text

Adaptive Text means you'll never have to worry about the size of a container. Font size is automatically adjusted and overflow text can be reached with a swipe.
If you've ever used Intuiface to display text pulled from external data sources, you already know what I'm about to describe. For the rest of you, pay close attention because I'm about to describe a problem you'll never have to deal with.
Text containers in Intuiface never change their size on their own. Whether working with the Text Asset, the Text Input Asset, or any of the buttons, the size of the container in which text appears is as stubborn as a rock. As a result, any text that doesn't fit is clipped. You just can't see it. This may be less than ideal if working with static text but it's not too much of a bother as you can just tweak the text and the container size until you're satisfied. But what if you don't know what the text will be at design time?
When text is pulled from an external data source, it is unlikely you'll know in advance how many characters to expect. So how big should you make the container? And how big a font should you use? The bad news is there's no right answer. It is possible that no-matter what container and font size you choose, an overflow could occur. Conversely, if you err on the side of going big, you could end up with huge containers populated with tiny bits of text. That's a great design killer.
We now have a solution. It's called Adaptive Text.
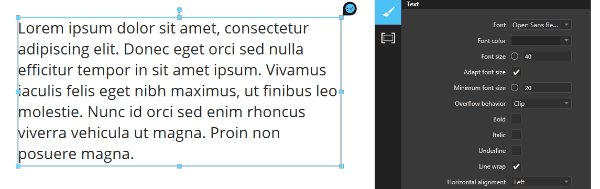
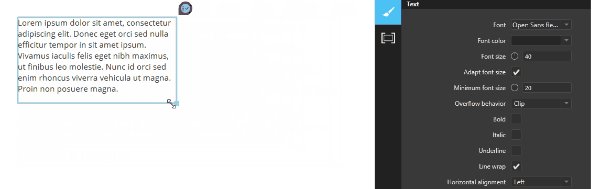
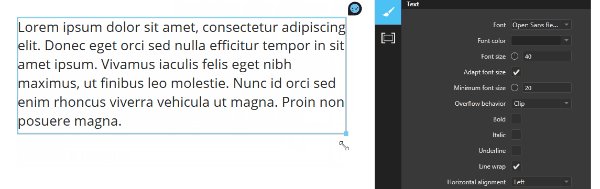
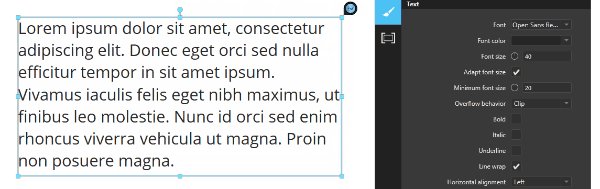
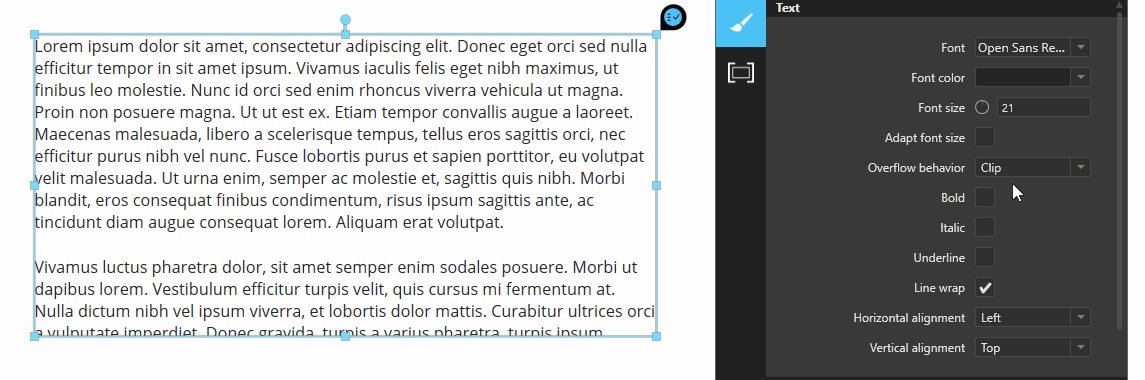
Here's how it works. For the Text Asset, Text Input Asset, and any button, specify your desired font size, turn on adaptive text, and then specify a minimum font size. Check it out in the image below. Here we're resizing the container in Edit Mode. Watch the text automatically adjust its font size!

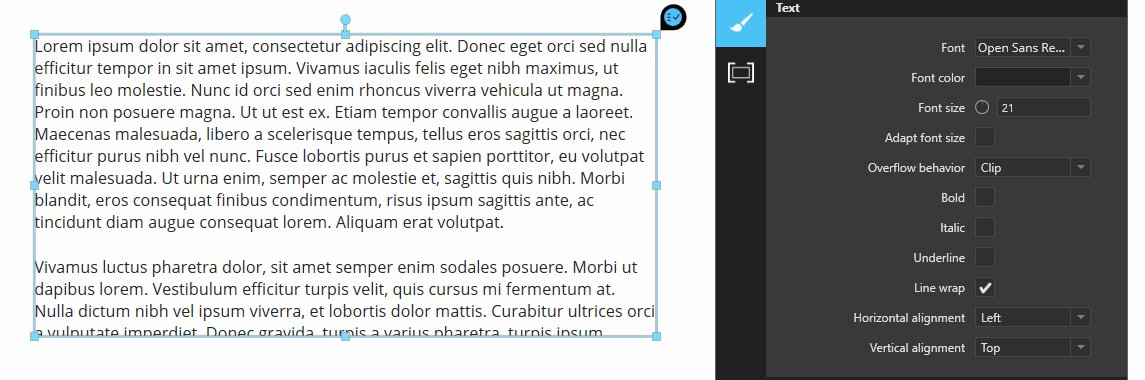
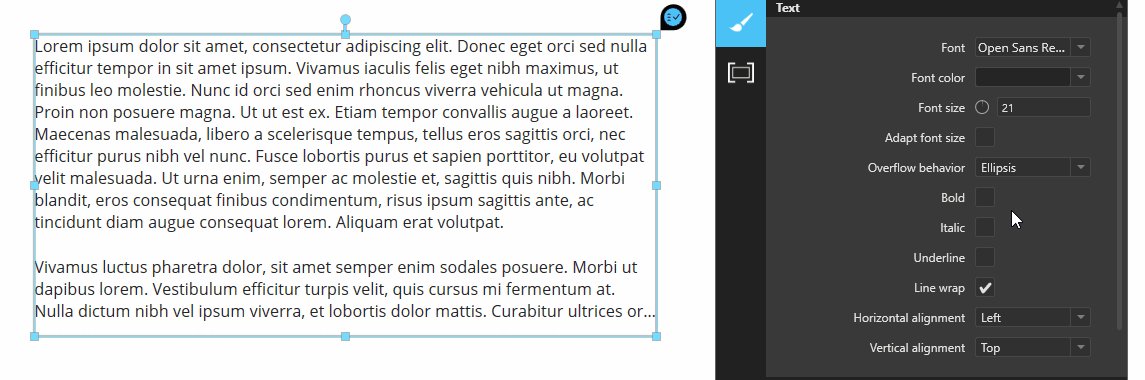
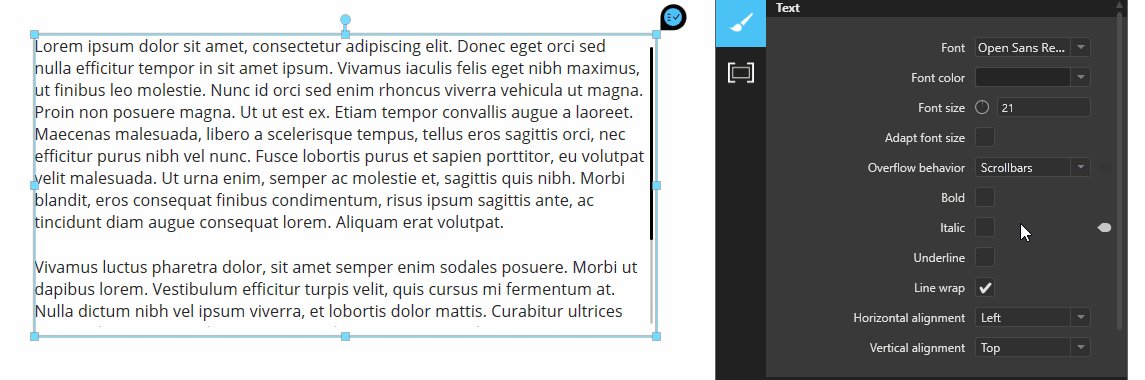
Logic will tell you that at some point, even the minimum may be sufficient to prevent an overflow. The good news is we've given you a few overflow options to choose from. Most popularly, we've introduced a scroll bar the ability to scroll through the text with a swipe. (I'm telling you, folks working with dynamic data sources are jumping for joy.) You can also have Intuiface add ellipsis or just have it clip the text. The following image shows you three options in action:

Even if you don't work with dynamic data sources, Adaptive Text is going to make your design efforts much easier. Cycle through different container sizes and Intuiface will adjust the text accordingly. Less clicks, more opportunity to experiment.
For those working with dynamic data sources, very platonic hugs are accepted!





