Intuiface and the User Experience Trends of 2017 - Trend #5: Gradients & Duotones

This is the fifth article in our series about the top user experience trends of 2017 and how to implement them in IntuiFace.
User Experience Trend # 5 – Gradients & Duotones
Gradients & Duotones: What are they?
First, a quick primer.
- Gradients are a range of position-dependent colors that gradually transition from one color to the next. Gradients can be based upon a single color, two colors or more.
- Duotones are the contrasting use of two colors.
In 2016 gradients and duotones were used massively by designers and this trend is not stopping in 2017.
For a famous example of gradient use, back in 2016 Instagram unveiled its shiny, brand new logo.
This new logo sparked fiery debate in the design community. While some people loved it, others thought it felt like a child had stumbled upon a Photoshop preset in their spare time.

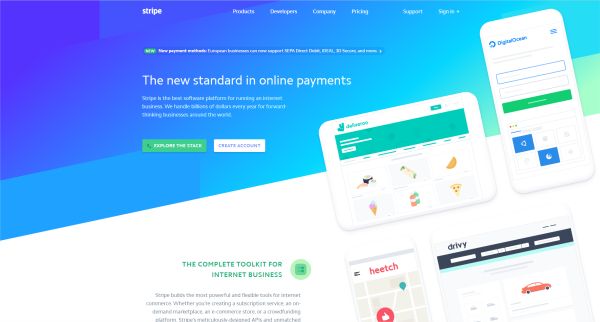
Even though this logo redesign created a debate, the reality is that many companies use gradients in their branding. From backgrounds to image overlays to subtle textures on user interface elements, the gradient color effect will continue to be quite present in the design community this year.
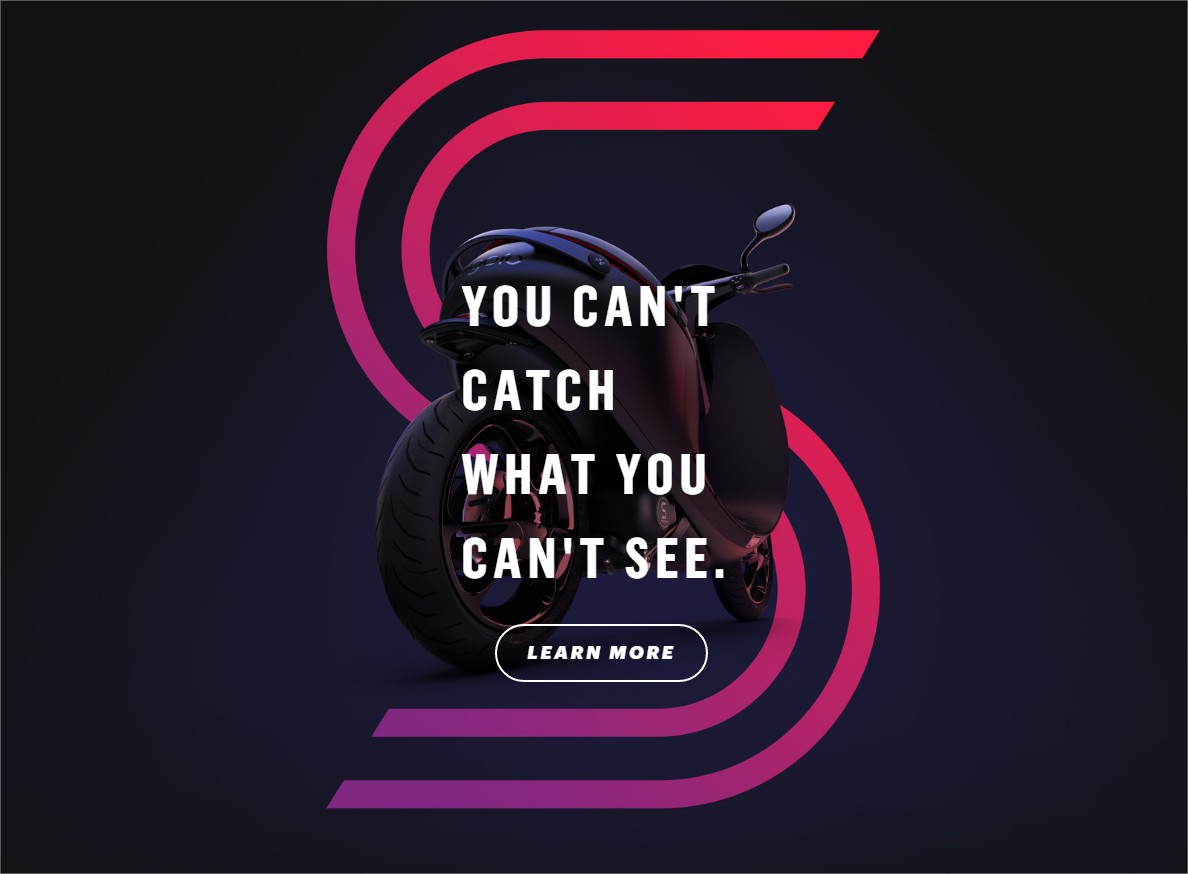
Spotify has also had a big impact on a similar and complimentary trend through its use of duotone colors. Their new duotone branding was so successful that today, two color overlays have become a recognizable symbol of the brand.

Duotones became so popular, in fact, that Pantone even named a pair of colors in 2016 as, taking everyone by surprise. This had designers thinking about color association like never before.

Gradients & Duotones– When to use them?
Gradients and duotones are frequently used as an image overlay. They give a nice touch to your photographs and help emphasize branding.

Gradients are also used as background visuals. The color effect helps create a level of depth for other elements when used appropriately.

You can also use gradients and duotones more sparingly just to give a little spark to an image or text.

Gradients & Duotones– How to use them in IntuiFace?
Just as they are used in Web design, gradients and duotones can be used in your IntuiFace experiences as either background elements or image overlays to give a sense of visual branding to your app. You can also use them with your UI elements like buttons. Gradients and duotones nicely complement flat design elements that are colored in white.

For some good inspiration, check out this user interface kit here.
Intuiface does not limit you to a specific look or tool so you can use your favorite design software like Photoshop or Illustrator and them import your concept in Intuiface.
See this article to learn how to import Photoshop graphics directly into Intuiface.





