IntuiFace and the User Experience Trends of 2017 - Trend #3: Split Layouts

This is the third article in our series about the top user experience trends of 2017 and how to implement them in IntuiFace..
User Experience Trend # 3 – Split Layouts
Split Layouts: What are they?
Split content is the principle of splitting the screen into two or more sections as a way to indicate equally important content or messages This design approach is expected to grow in popularity throughout 2017 and is likely to be encountered on many websites and apps.

This style of design typically presents the user with two alternative choices to be made, but it can also be used to relay information about an image (or video, or document) such as you might find in a menu or catalog or instructional manual.
Split Layouts – When to use them?
You should first consider whether your design even needs a split-screen component. Sure, it's trendy but that alone is not enough reason to implement
- Are your users trend-conscious enough to appreciate the layout, or will it confuse them?
- Will there be enough negative space to make the layout work?
- Are you in danger of splitting your user's attention in half when a more singular focus would be a better outcome for you?
If any of these answers are no, then you should vote against the idea. If not,then go ahead!
In order to use split layouts you are giving an equal importance to both elements. You must also make it clear what each section represents and give the user a chance to choose quickly between the two.
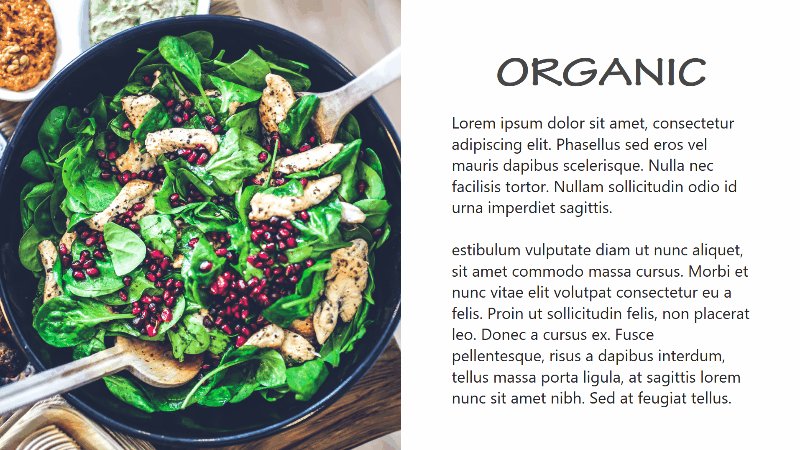
You can also choose to use a split screen layout to put the emphasis on an illustration. You could, for example, have an illustration on one side and simple text on the other.

Split Layouts – How to create them in IntuiFace?
There are multiple ways you can create split layers in IntuiFace. As IntuiFace enables you to create any layout without being constrained to grids or columns, as you would be in Web design (see our previous blog post talking about custom grids)
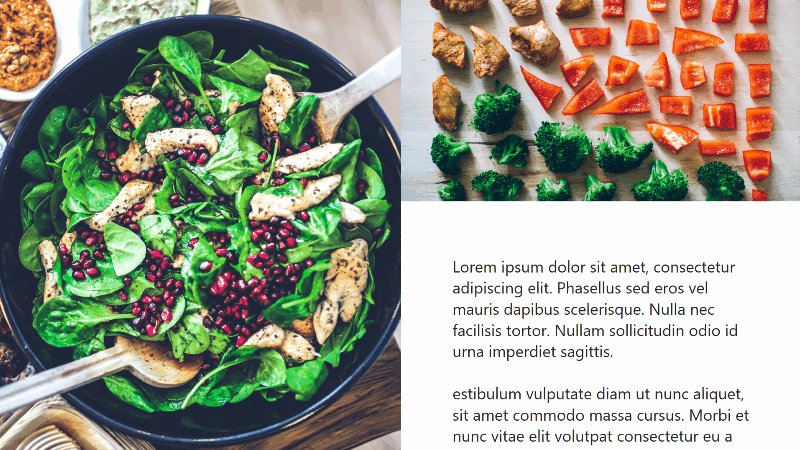
Here we’ll show you how to create a split design that is fixed on one side and scrollable on the other.

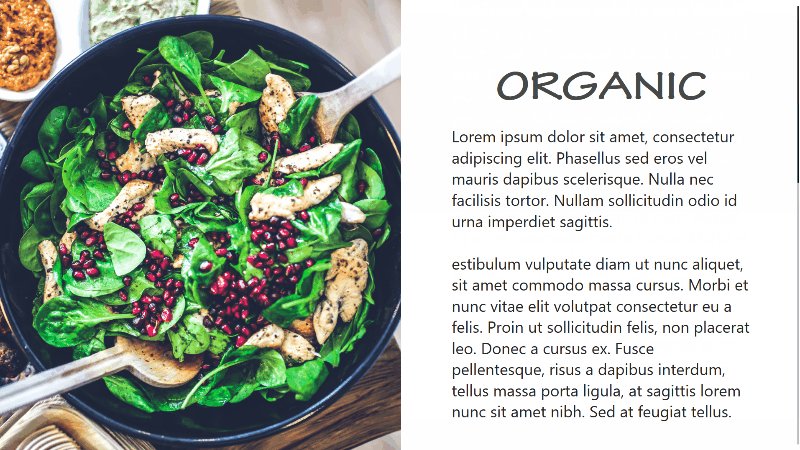
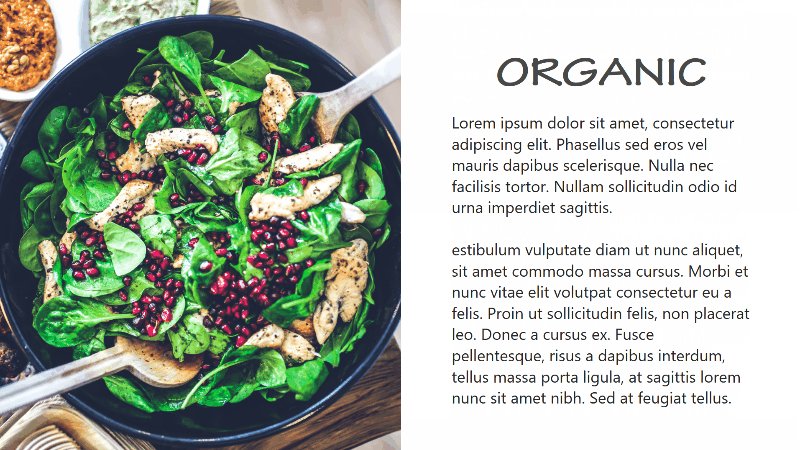
This layout is extremely easy to make in IntuiFace. All you have to do is position an image on the left side of the screen and set its container to Static. Now it can't be moved.
Now, add a scroll collection on the ght side of the screen, inserting whatever content you wish within it. In this example we simply added some text assets and an image but feel free to use whatever you wish. You could have also used a horizontal scroll instead of a vertical scroll for example.
That's it! In 2 minutes you created a modern looking split design for your experience.

Another tip, you could add a Ken Burns effect collection rather than a static image on the left of the screen just to spice things up and make the layout more dynamic.

So now is your turn to shine. Be creative and have fun creating modern, dynamic layouts.





